Apa Itu CSS dan Apa Kegunaannya?
Kata Tech Terms, CSS adalah salah satu styling language (bahasa desain), bagian dari markup language yang dapat “mewarnai” atau mendesain suatu halaman website.
CSS sendiri adalah singkatan dari Cascading Style Sheet. Markup language ini biasanya dipasangkan dengan markup language (bahasa marka) seperti HTML.
Apakah kamu bingung dengan penjelasan teknis ini? Intinya, CSS merupakan tools pelengkap HTML yang digunakan untuk mengubah tampilan suatu situs.
Kelebihan Menggunakan CSS
HTML boleh menjadi bahasa dasar yang dapat membuatmu membangun website. Selain itu, HTML juga biasa digunakan dalam melakukan desain dasar situs.
Apabila HTML memang sudah bisa mengubah desain situs, mengapa programmer juga butuh CSS?
Dilansir dari Hostinger, meski bisa mendesain, HTML tak seefisien CSS dalam mengubah warna, ukuran tulisan, hingga ukuran suatu tabel.
Misalnya, satu halaman website ingin diubah seluruh ukuran hurufnya, dari 10pt menjadi 12pt.
Di HTML, kamu harus mengubah semua teks mark pada website satu demi satu, paragraf per paragraf, heading per heading.
Padahal, dalam satu dokumen HTML, ada banyak sekali paragraf dan heading. Hal ini tentu memakan banyak sekali waktu dan tenaga.
Di sinilah CSS bisa dimanfaatkan. Dengan CSS, kamu bisa mengubah semua ukuran font satu situs sekaligus dalam kode yang singkat.
Dengan begitu, waktu dan tenaga pun bisa dihemat. CSS tak bisa berdiri sendiri, tetapi bisa menjadi pelengkap HTML.
Istilah CSS yang Perlu Dipahami
Layaknya bahasa lain yang berkaitan dengan pemrograman, CSS adalah bahasa yang memiliki beragam istilah teknis.
Ada 4 istilah yang perlu dipahami oleh programmer. Istilah tersebut adalah selector, property, value, dan declaration.
Dirangkum dari HTML Dog dan W3Schools, inilah maksud dari keempat istilah tersebut:
1. Selector
Istilah pertama adalah selector. Seperti artinya, selector adalah unsur yang ingin kamu ubah desainnya.
Misalnya, kamu ingin mengubah bagian heading 1 di seluruh halaman. Maka, kamu mengetik “h1” saat menulis kode CSS.
2. Property
Istilah selanjutnya bernama property. Property merupakan aspek yang ingin kamu desain dari selector.
Contoh dari property adalah “color” untuk warna, “font-size” untuk ukuran font, dan lain-lain. Penulisan property diakhiri titik dua (:).
3. Value
Setelah mengetik selector dan property, tahap selanjutnya adalah memilih value.
Value adalah pasangan property yang menggambarkan nilai atau hasil akhir dari desainmu.
Misalnya, “red” untuk property “color”, serta “10” untuk property “font-size”.
4. Declaration
Istilah terakhir dalam CSS yang perlu dipahami adalah declaration.
Declaration merupakan property dan value yang terlah berpasangan. Tiap declaration diawali dengan kurung kurawal ({) dan ditutup dengan titik koma (;).
Karena dalam 1 selector ada beberapa declaration yang bisa dibuat, di akhir seluruh declaration, ditulis tanda kurung kurawal (}).
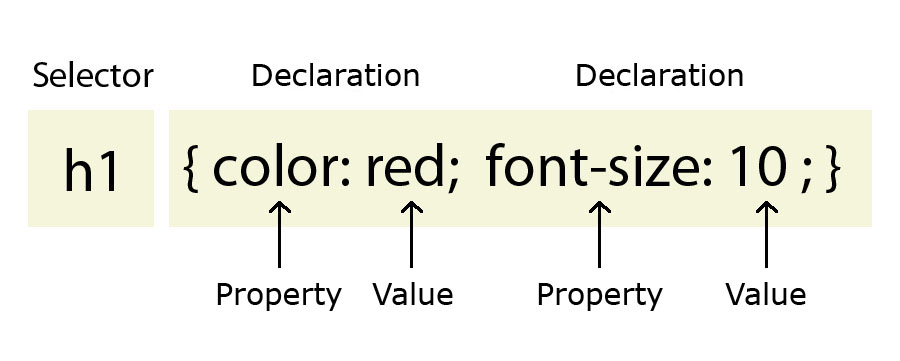
Apabila kamu masih bingung dengan penjelasan ini, gambar ini merupakan sebuah kalimat dalam kode CSS.
Ada petunjuk mana yang marupakan selector, property, value, dan declaration.
Berbagai Style CSS dalam Halaman
Dalam praktiknya, CSS adalah bahasa yang memiliki tiga jenis style.
Maksud dari style adalah cara memasukkan CSS dalam dokumen HTML yang telah dibuat.
Melansir Hostinger, W3Schools, dan SkillCrush, inilah penjelasan style CSS serta kelebihan dan kekurangannya:
1. Internal CSS
Style pertama adalah internal CSS.
Internal CSS adalah cara untuk mengubah desain suatu halaman web dengan memasukkan kode CSS langsung pada dokumen HTML.
Untuk menggunakannya, kamu harus menuliskan kode ini dalam tag <head> pada dokumen HTML.
Misalnya, kamu ingin mengubah warna background menjadi hitam dan warna heading 3 menjadi kuning.
Maka, yang kamu masukkan di tengah tag <head> dan </head> di dokumen HTML adalah:
Kelebihan dari menggunakan internal CSS adalah, kamu tak perlu membuat dokumen CSS yang terpisah.
Pasalnya, kode CSS sudah masuk dalam dokumen HTML-mu.
Sayangnya, kelebihan ini datang dengan konsekuensi. Dokumen HTML yang semakin panjang juga menambah durasi loading dari halaman website-mu.
2. External CSS
Selain menulis kode CSS di dalam dokumen HTML, kamu juga bisa memilih untuk membuat dokumen baru, khusus untuk kode CSS.
Ini disebut dengan style external CSS.
Caranya adalah dengan membuat dokumen CSS baru, misalnya “desainsitusglints.css”. Dokumen ini berisi kode CSS saja.
Misalnya, kamu ingin membuat warna background menjadi hitam dan tulisan heading 3 menjadi kuning. Isi dokumen “desainsitusglints.css” adalah:
body {
background-color: black;
}
h3 {
color: yellow;
padding: 60px;
}Nah, pada dokumen HTML yang ingin kamu desain, kamu tinggal menambahkan kode ini:
<head> <link rel=”stylesheet” type=”text/css” href=desainsitusglints.css”> </head>
Keuntungan memilih style external CSS adalah dokumen HTML-mu takkan menjadi terlalu besar.
Dengan ini, kamu bisa mempercepat loading halaman website-mu.
Selain itu, dokumen desain CSS yang sudah kamu buat bisa digunakan untuk banyak dokumen HTML yang berbeda.
Ini akan menghemat waktu, karena kamu tak perlu menulis kode CSS satu per satu di dokumen HTML yang ada.
Sayangnya, apabila situsmu dibuka, akan ada jeda waktu hingga dokumen CSS terbuka dan desain website tampil sebagaimana mestinya.
3. Inline CSS
Selain kedua style CSS di atas, style CSS terakhir adalah inline CSS.
Inline CSS sejatinya mirip dengan internal CSS. Akan tetapi, ada sedikit perbedaan di antara keduanya.
Internal CSS ditulis di awal dokumen HTML dan menggunakan kode selector untuk memilih semua unsur halaman.
Misalnya, “h2” ditulis untuk mengubah seluruh tulisan heading 2 di dalam halaman website.
Kamu cukup menuliskan kode internal CSS sekali untuk satu halaman.
Nah, inline CSS ditulis bukan untuk seluruh unsur tulisan dalam website, melainkan spesifik ke salah satunya saja.
Misalnya, hanya ingin mengubah desain dari salah satu heading 2 dalam halaman, bukan heading 2 di seluruh halaman.
Contoh dari penulisan kode internal CSS adalah:
<!DOCTYPE html> <html> <body style="background-color:white;"> <h2 style="color:black;padding:30px;">Glints Blog</h3> <p style="color:black;">Informasi terpercaya untuk kariermu.</p> </body> </html>
Style ini cocok apabila digunakan sesuai dengan bagaimana style ini bekerja, yaitu hanya mengubah sebagian desain suatu halaman.
Kamu juga tak perlu membuat dokumen CSS baru seperti style external CSS.
Akan tetapi, style ini tak tepat apabila kamu mengubah banyak sekali unsur dalam situsmu. Pasalnya, kamu harus mengubah kodenya satu per satu.
Selain itu, penambahan kode juga mempengaruhi ukuran dokumen HTML yang dapat memperlambat loading website.