
Apa Itu HTML?
Hypertext Markup Language (HTML) adalah bahasa pemrograman standar dalam pembuatan halaman web. Fungsi utama HTML adalah untuk membangun struktur sebuah halaman web dengan berbagai elemen di dalamnya.
Hypertext Markup Language berasal dari gabungan kata “hypertext” yaitu teks atau media berisi link yang bisa mengarahkanmu ke halaman lain di suatu website. Di sisi lain, “markup language” merupakan bahasa komputer yang menggunakan tanda (tag) untuk menerjemahkan perintah di website. Keduanya digabungkan menjadi bahasa untuk membuat struktur website.
Agar dapat menjalani fungsi yang diinginkan manusia, komputer perlu menerima arahan dalam bentuk program yang ditanamkan di dalamnya. Hal ini akan terus berlaku saat kamu belajar HTML. Tapi ingat, HTML bukan bahasa pemrograman, ya.
Sejarah Perkembangan HTML
Awalnya, HTML disusun pada 1989 oleh Tim Berners-Lee, salah satu karyawan CERN (organisasi riset nuklir asal Swiss). Tujuan awal pembuatan HTML adalah untuk membantu para peneliti berbagi dokumen dari satu komputer ke komputer lain. Kemudian, sistem ini dikembangkan lagi menjadi “World Wide Web” atau “www”.
Seiring perkembangannya, kini HMTL sudah mencapai versi kelima dengan total 9 versi, termasuk beberapa versi yang tak dirilis resmi. Agar tidak bingung saat belajar HTML nanti, ada baiknya jika kamu mengetahui terlebih dulu, perkembangan versi HTML dari tahun 1990-an.
- HTML 1.0 – versi tidak resmi HTML yang rilis pada Juni 1993.
- HTML 2.0 – versi resmi pertama, dirilis pada 24 November 1995.
- HTML 3.0 – versi ini hanya menjadi draft dan gagal beredar pada Maret 1995 karena banyaknya perubahan yang akhirnya memicu perdebatan.
- HTML 3.2 – 14 Januari 1997 versi ini dirilis resmi pertama kali oleh W3C (World Wide Web Consortium).
- HTML 4.0 – Setelah dikembangkan, versi keempat HTML dirilis pada 2 April 1998.
- HTML 4.01 – Sempat memiliki sedikit kekurangan, akhirnya versi 4.01 yang berisi hasil perbaikan versi 4.0 dirilis di akhir tahun 1999.
- XHTML 1.0 – Mengadopsi XML (Extended Markup Language) untuk menyederhanakan proses penyimpanan dan pengiriman data antarserver, versi HTML yang satu ini akhirnya dirilis pada 26 Januari 2000.
- XHTML 2.0 – Selang dua tahun, versi kedua XHTML dirilis pada Agustus 2002.
- HTML5 – Penggunaan XHTML telah diubah kembali menjadi HTML yang telah dikembangkan untuk bekerja tanpa XHTML oleh anggota organisasi independen W3C, WHATWG (Web Hypertext Application Technology Working Group), pada tahun 2014 hingga saat ini.
Versi HTML5 bisa dianggap paling canggih karena stabilitas dan kesederhanaan sistemnya. Selain itu, bahasa pemrograman ini juga bisa dikolaborasikan dengan CSS(Casscading Sheet Style) dan JavaScript untuk membangun sebuah website secara manual menggunakan coding.
Kegunaan HTML
Jika di awal HTML digunakan untuk membantu peneliti memindahkan dokumen ke komputer lain, kini kegunaannya sudah semakin beragam. Beberapa kegunaan HTML yang perlu kamu ketahui adalah:
- Dapat digunakan untuk membuat struktur website, seperti format judul, heading, paragraf, bahkan hingga tabel, list, formulir, dan media seperti gambar atau video.
- Berguna untuk membungkus elemen HTML dan menampilkannya di halaman browser.
- Membuat link yang bisa mengarahkan ke halaman lain menggunakan kode tertentu yang disebut dengan hyperlink.
- Mengingat HTML menggunakan karakter ASCII (American Standard Code for Information Interchange), maka dapat digunakan di banyak OS, seperti MacOS, Windows hingga Linux
Sederhananya, HTML berguna untuk mengelola serangkaian data sehingga suatu dokumen atau informasi dapat dibagikan atau diakses ke perangkat lain melalui website yang diakses dengan internet. Namun dalam aplikasinya, HTML masih membutuhkan bantuan dari CSS dan Javascript untuk mengembangkan sebuah website.
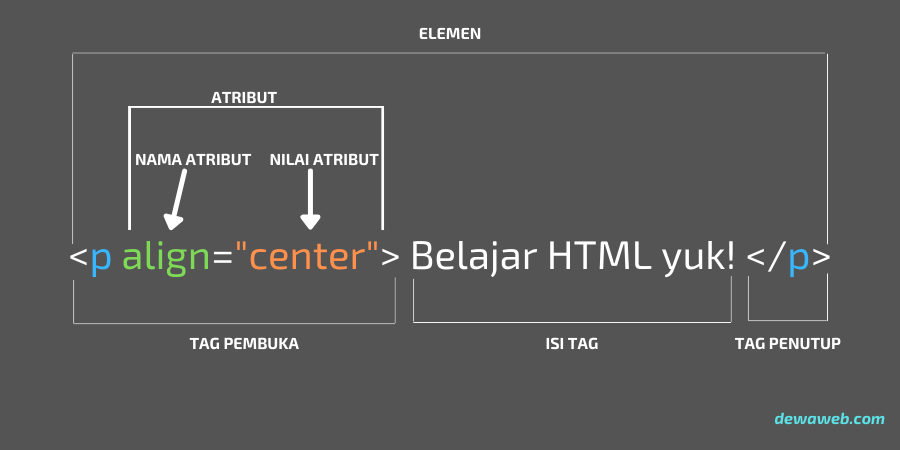
Mengenal Tag, Elemen, dan Atribut pada HTML
Ada tiga komponen utama yang membentuk HTML, yaitu tag, elemen, dan atribut. Ketiga komponen ini akan sering kamu temukan saat mempelajari hingga menggunakan HTML. Apa saja pengertian ketiganya?
Tag
Tag pada HTML berarti penanda awal dan akhiran dari sebuah elemen, inilah yang disebut “markup”. Bagian ini berguna sebagai perintah atau instruksi yang dibaca oleh browser. Ada dua jenis tag yang perlu kamu perhatikan, yaitu tag dengan penutup seperti <p> … </p>, <body> … </body>, atau <title> … </title> dan tag tanpa penutup seperti <link>, <br>, <img>, atau <hr>.
Elemen (Element)
Elemen adalah bagian yang lebih luas dari tag. Sebab, elemen berisi keseluruhan tag, mulai dari tag pembuka (<>), isi hingga penutup tag (</>) dan atribut yang melengkapi. Tapi jangan lupa, tidak semua tag memiliki penutup, maka perhatikan kembali jenis kodenya saat kamu mengidentifikasi sebuah elemen HTML.
Attribute
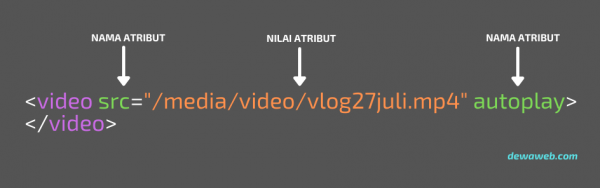
Atribut merupakan informasi tambahan dalam sebuah tag. Tidak semua tag memiliki atribut, namun beberapa tag wajib memerlukan atribut agar dapat bekerja, misalnya <a>, <img>, atau <video>. Atribut bisa kamu temui dalam contoh berikut
Kerangka Dasar HTML
Agar dapat belajar membentuk sebuah halaman web, HTML memerlukan suatu kerangka. Selain dapat mempermudah browser membaca perintahmu, kerangka ini juga bisa membantu kamu mengisi dan mendesain website-mu sesuai keinginan.
Kerangka dasar ini merupakan gabungan dari tag, elemen, dan atribut yang telah dijelaskan tadi. Setidaknya ada lima kerangka dasar atau inti yang sering digunakan saat belajar HTML, yaitu:
<!DOCTYPE html>
Berfungsi untuk mendeklarasikan kepada komputer, tipe dokumen dan kode perintah yang hendak dibuat, yaitu HTML.
<html> … </html>
Tag yang satu ini wajib ada untuk membuat dokumen HTML, karena digunakan sebagai penanda bahwa kamu akan memulai dan mengakhiri dokumen menggunakan kode HTML. Bila perlu, kamu bisa menambahkan atribut “lang=” untuk memilih bahasa yang digunakan, seperti “en” untuk bahasa Inggris atau “id” untuk bahasa Indonesia.
<head> … </head>
Kamu bisa menggunakan tag ini untuk mengisi metadata yang berfungsi pula untuk SEO, seperti deskripsi, judul, kode CSS atau Javascript, dan sebagainya.
<title> … <title>
Title atau judul biasanya muncul di dalam <head>, tag ini berguna untuk menambahkan judul halaman web yang akan ditampilkan di tab browser.
<body> … </body>
Di sinilah kontenmu ditempatkan. Kamu bisa menambahkan beberapa tag yang sering digunakan, seperti <p> … </p> untuk membuat paragraf atau <h1> sampai <h6> untuk menambahkan heading.
Selain beberapa tag penting di atas, masih ada berbagai tag HTML yang bisa kamu gunakan untuk membuat sebuah halaman website.
Aplikasi Editor untuk Belajar HTML
Jika ingin belajar HTML, kamu perlu mengetahui apa saja aplikasi yang bisa digunakan sebagai editor untuk membuat HTML. Berikut ini adalah di beberapa aplikasi HTML editor yang dapat kamu coba:
- Notepad++
- BlueGriffon
- Bluefish Editor
- Brackets
- CoffeCup
- UltraEdit
- Sublime Text
Pemilihan Browser
Usai menentukan aplikasi editor untuk belajar HTML, selanjutnya kamu dapat memilih browser yang sesuai dengan sistem operasi atau OS komputermu. Pastikan kamu memilih browser yang cocok agar kode HTML yang telah dibuat bisa tampil dengan optimal.
Selain itu, tak ada salahnya untuk menggunakan lebih dari satu browser untuk melakukan pengecekan, apakah kode HTML yang telah kamu susun dapat berfungsi dengan baik di browser lain. Sebab, hasil coding HTML yang kamu mungkin tidak kompatibel di browser tertentu. Jika sudah selesai memilih, cek hasil eksekusi kode HTML buatanmu.
Belajar Membuat HTML
Tak lengkap rasanya jika panduan belajar HTML tidak mencantumkan cara sederhana membuat kode HTML. Simulasi yang akan kita lakukan berikut tidak sekompleks pembuatan website, hanya kode mendasar yang bisa kamu praktikkan sendiri dengan perangkat komputer atau laptopmu.
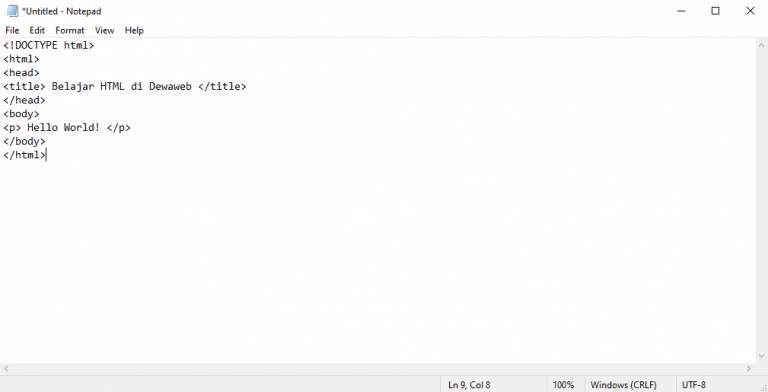
1. Langkah pertama, buka aplikasi Notepad di komputermu.
2. Copy dan paste kode berikut ke Notepad.
<!DOCTYPE html>
<html>
<head>
<title> Belajar HTML di Dewaweb </title>
</head>
<body>
<p> Hello World! </p>
</body>
</html>3. Jika sudah, simpan dokumen tersebut dan akhiri dengan ekstensi “.html” agar komputermu dapat membacanya sebagai file HTML, dan bukan text.
4. Buka file HTML yang tadi disimpan dan kamu akan diarahkan ke browser untuk mengakses file tersebut.
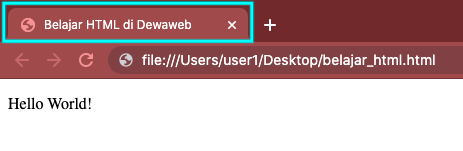
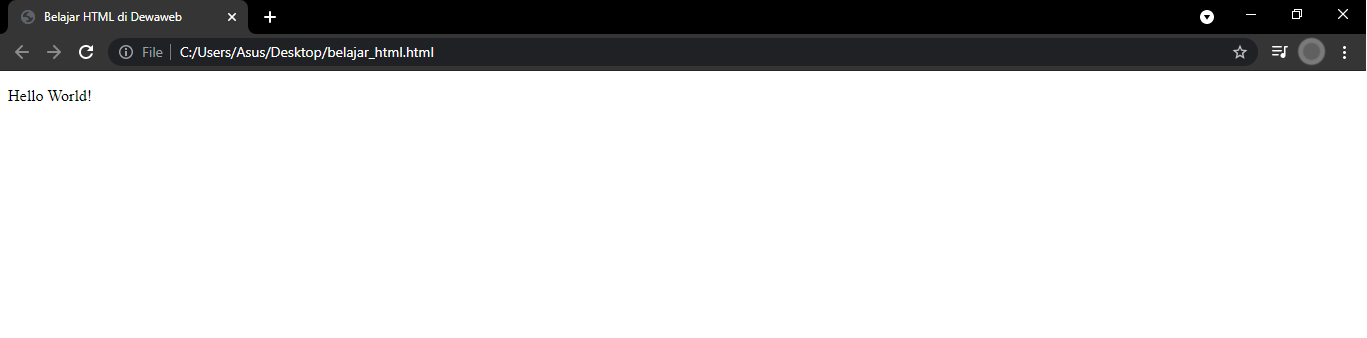
5. Jika tampilannya sudah seperti berikut ini, berarti kamu sudah berhasil membuat halaman web kamu dengan HTML. Selamat!
Bagaimana, tidak sulit, ‘kan? Tapi, sekarang halaman ini hanya bisa diakses oleh perangkat komputermu, alias belum bisa diakses oleh publik. Oleh karena itu, kamu memerlukan layanan cloud hosting untuk mengaktifkan website-mu agar dapat diakses secara umum melalui internet.






Mantap
BalasHapus